Interaksi Manusia dan Komputer, apa yang saya pelajari dari pertemuan 9 sampai 15

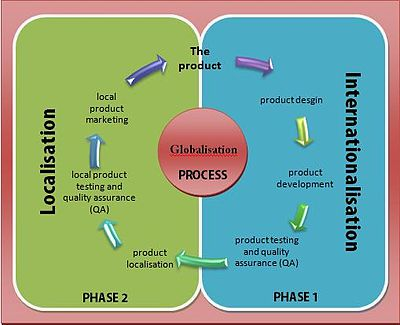
Internasionalisasi sebuah sistem yaitu mencitrakan dan mendesain sebuah sistem agar mudah di terima oleh user dimanapun dengan persona yang sesuai untuk dapat diterima oleh user yang berasal dari beragam budaya dan bahasa Lokalisasi adalah sebuah strategi mendesain sebuah sistem agar proses development lebih murah Hanya bila kebutuhan dan pasar yang di arah hanya berukuran lokal, atau dalam arti lain hanya menggunakan bahasa yang bersifat lokal dan mudah di mengerti hanya untuk populasi user pada suatu lokasi tertentu. Gunakan bahasa Inggris yang sangat sederhana. Pertahankan istilah asli untuk kata-kata yang tidak dapat diterjemahkan. Mematuhi idiom bahasa pengguna lokal dan konteks budaya. Images and Symbols Patuhi norma budaya dan sosial setempat Gunakan simbol yang diterima secara internasional Kembangkan gambar umum Tinjau gambar grafis yang diusulkan di awal siklus desain berikut video yang saya temukan menarik terkait strategi global marketing https://www.youtube.com/watch?